Все, что нужно знать о светильниках в CSS
Светильник в CSS - это эффект, позволяющий создавать реалистичное освещение на веб-страницах. Он позволяет добавить тень, отблеск, подсветку или другие световые эффекты к элементам страницы.



Используйте свойства box-shadow или text-shadow для создания теней и объемных эффектов на элементах страницы.

Сравнительный тест консольного светодиодного уличного светильника и светодиодного прожектора

Чтобы добавить подсветку к элементам, используйте свойство text-shadow или box-shadow с параметрами светильника.

Световой поток и освещенность - SWG

Для создания эффекта отблеска можно использовать свойство box-shadow с параметрами, указывающими наличие и направление источника света.

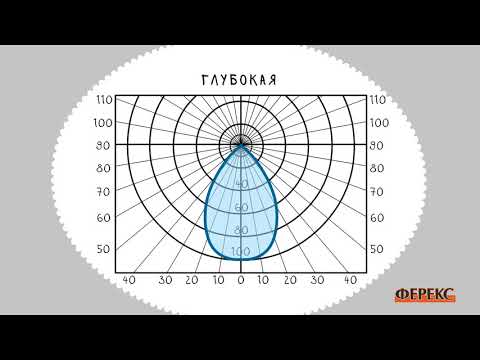
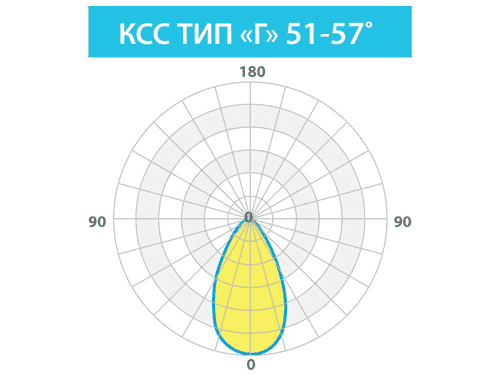
06 Кривая силы света светодиодного светильника

Экспериментируйте с параметрами светильника, чтобы достичь желаемого эффекта освещения на странице.

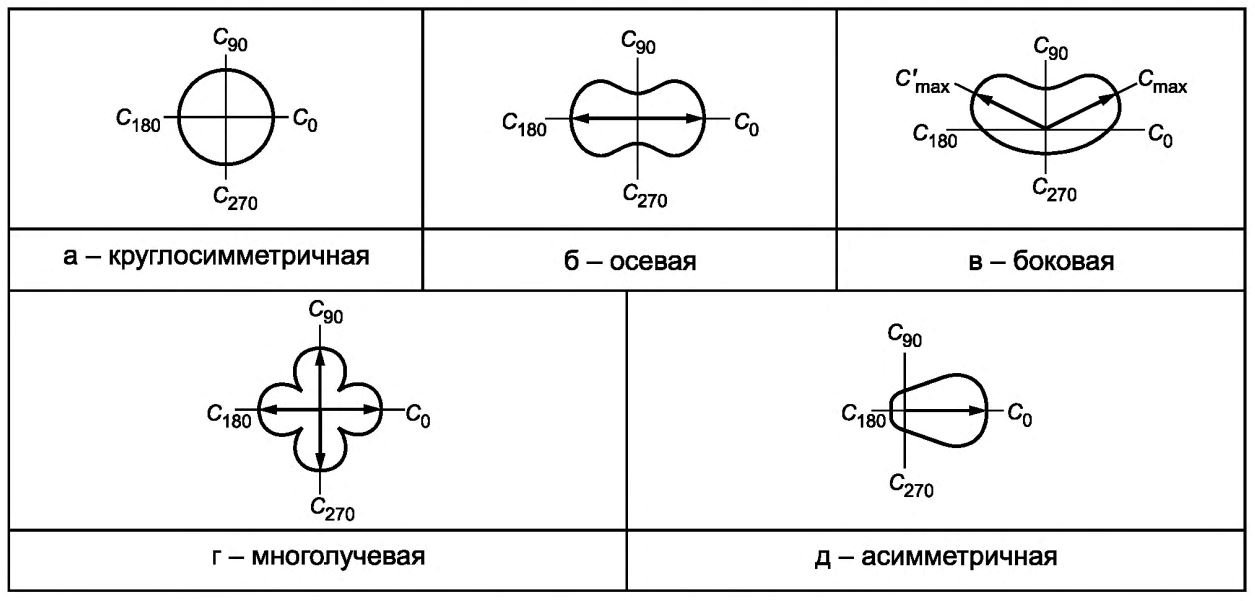
Все о КСС – что это такое?


Используйте свойства opacity и background-blend-mode для создания эффекта прозрачности или смешивания цветовых слоев с эффектами светильника.

Что такое кривая силы света светильника простыми словами? Почему светильники светят по-разному?

Используйте анимации и переходы в CSS, чтобы создавать динамические эффекты светильника на странице.

Что такое солнечные вспышки и почему они происходят?

Используйте свойства filter и backdrop-filter для создания эффектов светильника, влияющих на цветовую палитру и насыщенность изображения.

Кривые силы света светодиодных светильников DURAY

Сочетайте несколько светильников на одной странице, чтобы создавать сложные и интересные эффекты освещения.

Расчет освещенности вручную


Не бойтесь экспериментировать с различными цветами и значениями параметров светильника, чтобы получить уникальные эффекты на своей странице.

Доработка уличных светильников

Изучайте и исследуйте дополнительные возможности и техники работы со светильниками в CSS, чтобы расширить свой набор инструментов для создания визуально привлекательных веб-страниц.

Viled: Что такое \

